Table of Contents
Using Color Codes
Introduction
So, what’s a “color code”? A color code (CC) is two or more color tags placed close together. Pixy can detect and decode CCs and present them as detected objects (firmware versions 1.0.0 and higher).
For example, using 2-tag CCs (like the photo above) and limiting yourself to a palette of 4 colors (i.e. teaching Pixy 4 different color signatures), you can generate up to 12 unique objects. That's just the tip of the iceberg - 3, 4, and 5-tag CCs with more / different colors allow for many, many more unique objects. Pixy will detect and report color codes with up to 5 tags arranged in a line. With 5 tags, thousands of unique codes are possible.
Why Color Codes?
CCs are useful if you have lots of objects you want to detect and identify – more than could be detected with the seven separate color signatures alone. CCs also improve detection accuracy by decreasing false positive detections. That is, there is a lower probability that specific colors will occur both in a specific order and close together. The drawback is that you need to place a CC on each object you’re interested in detecting. Often the object you’re interested in (yellow ball, purple toy) has a unique color signature and CCs aren’t needed. Objects with CCs and objects without CCs can be used side-by-side with no problems, so you are free to use CCs for some objects and not others.
CCs also give you an accurate angle estimate of the object (in addition to the position and size). This is a “freebie” that some applications may find useful. The angle estimate, decoded CCs, regular objects and all of their positions and sizes are all provided at 50 frames per second.
CCs might be particularly useful for helping a robot navigate. For example, an indoor environment with CCs uniquely identifying each doorway and hallway would be both low-cost and robust.
Getting Pixy to track Color Codes
Here is a good video on color codes:
In order to get color codes working on Pixy, you need to do the following:
- Make sure that the Color code mode parameter in the Expert tab is not 0 (disabled). (It should be 1 [enabled] by default.)
- Teach Pixy the color code signatures needed for the color codes you are using.
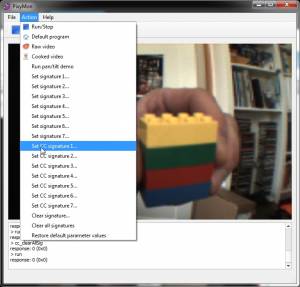
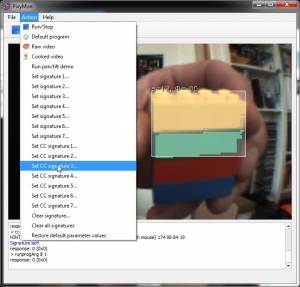
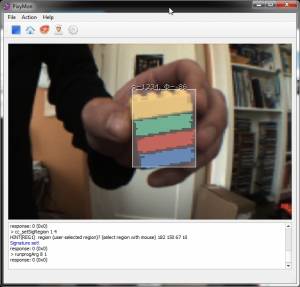
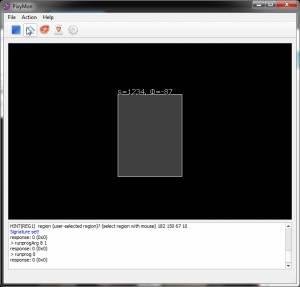
To teach Pixy the color code signatures, bring up PixyMon and choose Raw mode. Put a color code in front of Pixy and select Action➜Set CC signature 1 and select the first color in the color code. The photos below show the steps for a 4-tag color code:
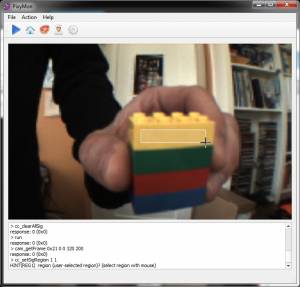
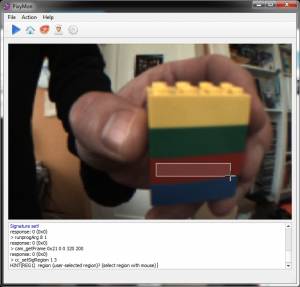
Then outline the first tag on the color code:
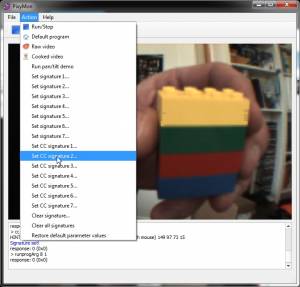
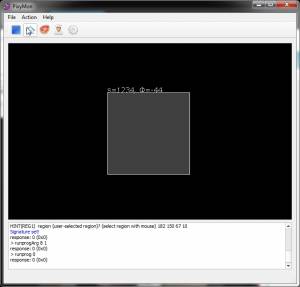
Pixy will then generate the first color code signature and store it. Next, select Action➜Set CC signature 2 for the second color in the color code and select the next tag.
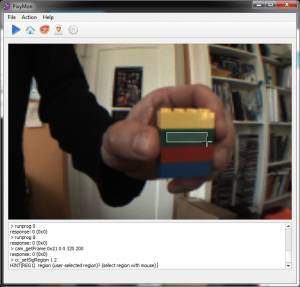
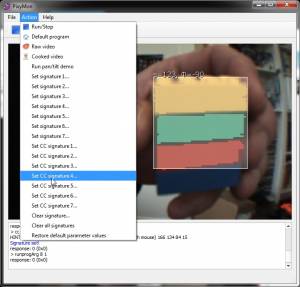
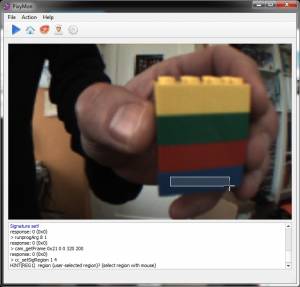
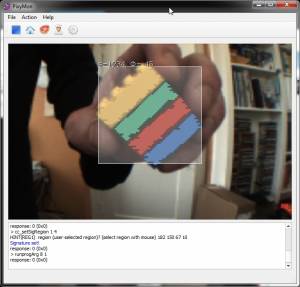
Repeat this process until all the unique colors are taught to Pixy as color codes, so here we go for the 3rd and 4th colors:
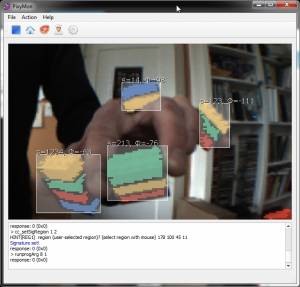
When all color code signatures have been taught, Pixy should be identifying color codes that are present, using the color code signatures that you just taught it. You'll see something similar (below) in Cooked mode:
And here's what you'll see in Default mode:
The really cool part is that once you get all of the colors programmed, you can mix them up and Pixy will “decode” each one! The possibilities are almost endless.
And that's the gist of color codes – fairly simple, really.
What's this "color code signature" business? How are color code signatures different from normal signatures?
As you know, Pixy has seven color signatures that it can learn/remember. Each signature can either be a normal signature or a color code signature. All signatures that you teach Pixy are considered normal unless you choose a Set CC signature option from the Action menu. Color code signatures, as you can probably guess, are only used for color codes. In other words, these signatures need to form a color code (two or more color code signatures) for Pixy to recognize them as an object and report them. This is the default color code behavior, but the Color code mode can change this (see below).
How color codes are reported
Color code objects are returned as special object blocks, which are very similar to normal object blocks (see below).
Color code object block Bytes 16-bit words Description ---------------------------------------------------------------- 0, 1 0 sync (0xaa56) 2, 3 1 checksum (sum of all 16-bit words 2-6) 4, 5 2 color code number 6, 7 3 x center of object 8, 9 4 y center of object 10, 11 5 width of object 12, 13 6 height of object 14, 15 7 angle of object (only applies to color code objects)
But the sync code is different (0xaa56 instead of 0xaa55) and instead of the signature number (word 1) returning a single number between 1 and 7, color code object blocks return a an octal (base 8) number with each digit being the signature number of the detected tag (16 bits can represent up to 5 octal digits). For example, the color code above, which consists of 3 tags, signatures 1, 2, and 3, in order, is 123 in octal (base 8), or 83 in decimal. This can be confusing – the fact that the color code numbers are represented in octal. Here are some useful converters: octal to decimal and decimal to octal.
The way color codes are reported raises a question – since color codes can be in any orientation, aren't there two possible ways to report a color code? For example, a color code that has three tags consisting of: color code signature 1, next to color code signature 2, next to color code signature 3, could have an octal representation of 123, or possibly 321. Which representation is used? The smaller numerical representation (123) is always reported for consistency.
Color code modes
Pixy supports four different color code modes through the Color code mode parameter.
- 0=disabled No color codes are detected or reported. Objects that match color code signatures are reported as normal objects.
- 1=enabled This is the default mode. Detected color code objects are reported, along with normal objects. However, objects that match color code signatures, but are not part of a color code (two or more color code signatures) are not reported.
- 2=color codes only Objects that match color signatures (whether they are normal signatures or color code signatures) are reported only if they are part of color codes (two or more signatures).
- 3=mixed In this mode, color code objects are reported along with normal objects. Additionally, objects that match color code signatures, but are not part of a color code are also reported.
Now, that may have been confusing… We expect most people will find that mode 1 is the most useful, so if in doubt, use mode 1!